Hi, as a javascript enthusiast, lover, and a lifetime learner, I thought it best to write an article on three of the best methods of running your javascript code snippets while developing your projects or most importantly while learning the language.
There are several ways to run or try out javascript-based code snippets. This article will focus on a number of them and hopefully one of them will be of use to a developer's career.

1. Developer tools console;

Most developers are aware of this method since it's among the most utilized when it comes to running javascript code. This is one of the features that come with developer tools in a web browser like chrome.
To open this tool all one has to do is open the browser menuAll you have to do is open the menu which for chrome are the three dots at the top right corner, proceed to more tools, and head to developer tools.
There are two ways of utilizing this option; - Console tool;

This method is utilized by running your javascript code snippets inside the console tab. This is very effective especially when the code snippet is not more than one line because the tool runs one line of code at a time. This makes it difficult to write multiple lines of code at once but, there's a solution for that - enters our second option from the developer tools;
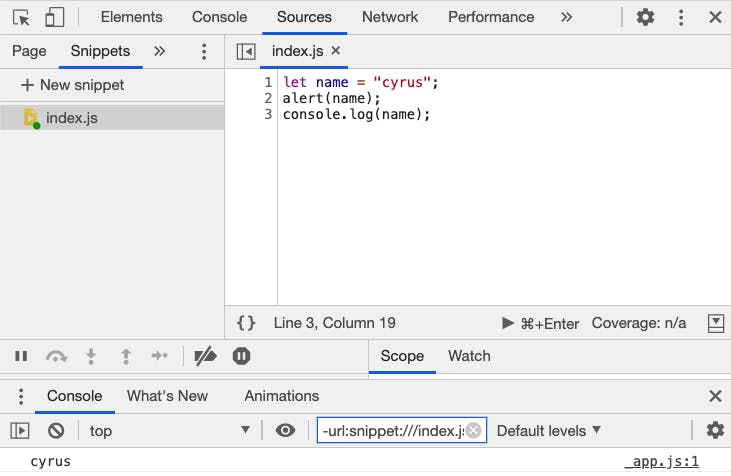
- Code snippets;

This method allows the use of multiple lines of javascript code which can only be run at your will. how? to utilize this tool, all that's required is to navigate to the sources tab and beside the page menu, there are two arrows indicating more menu items then all that remains is to select the snippets.
To type multiple lines of code, create a new snippet which is basically a .js file, and once done, proceed to write all the code you need on the right editor and run it by clicking the enter button at the bottom of the snippet.
2. Running in node.js; In this method, I prefer to use vs-code. You need to have installed node.js in your computer for this and the next method to work. To verify you have installed node.js, open the console and write node --version to display the installed version. Create a .js file in vs code where you write all your javascript code.
To run your code, from the console, ensure you are located inside the directory containing your .js file, type node followed by the file name example;
node app.js
This runs all the javascript code in the file and there was a console.log command, the result will be displayed within the console. This makes it possible to run all your javascript code within the vs-code editor if its internal terminal is utilized.
3. Running in node.js console; This method also works in vs code. From the internal vs code console window, use the keyword node without the file name and press enter. From here you can write and run all the javascript code you want and it'll run in the same console just like the console in the developer tools. This is an amazing tool especially when you want to demonstrate simple code operations fast.
4. Live server - Vs code Extension; When I started learning javascript, I used this method which personally I found a bit lengthy and tedious when running quick or simple javascript snippets. This is because it involves a combination of the above-explained methods with the help of a very effective vs-code extension called Live server.
live server is an amazing and very effective tool for developers I dare say one of the best I've ever come across when building web projects because it ensures I don't have to keep reloading web projects. the only point to this is that as much as it works great, it just seems overkill and complicated to run simple code snippets with it.
Basically, all you have to do is;
Install the extension on vs-code (live server),
Create two files, a.html and .js file,
Create the HTML boilerplate( The basic HTML layout) in the HTML file,
Link the two files with the tag